Imagine launching a new lead management system on your portal. You’ve designed the interface to be intuitive, and the process flows smoothly in your mind. But then you notice something troubling—users are getting stuck at certain points. Maybe they’re not filling out forms, abandoning the checkout, or not engaging with your lead capture sections at all.
It’s like setting up a new process that works perfectly in theory, but your users are getting lost in the details, not following the steps you’ve laid out.
This is where Microsoft Clarity steps in. Whether it’s a Canvas App, Model-Driven App, or a Portal on your website, Clarity lets you see exactly where users are stumbling. With tools like session replays and heatmaps, you can pinpoint where visitors are clicking, where they’re abandoning, and why they’re not completing key actions. It’s like being able to watch a user’s journey from start to finish, and fixing the points where they get lost—ultimately improving engagement and driving better results. Here’s how you can integrate it across all your platforms.

STEP 1

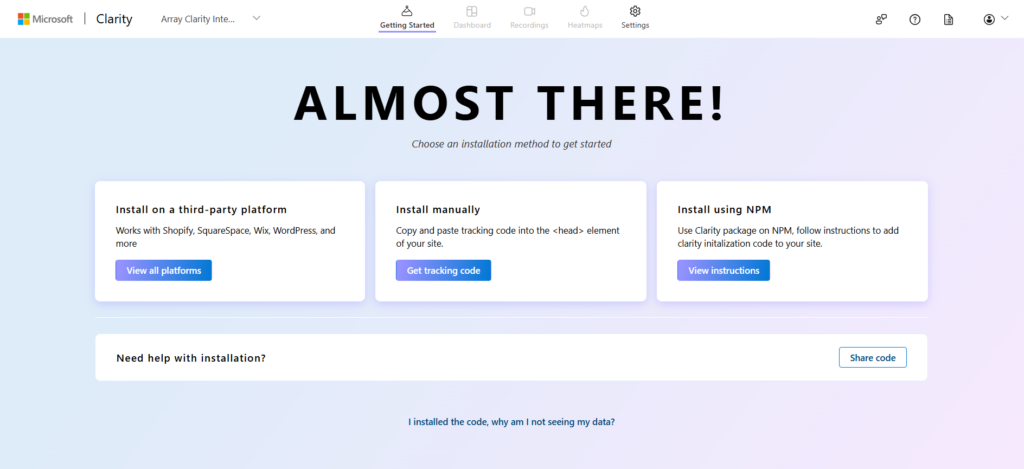
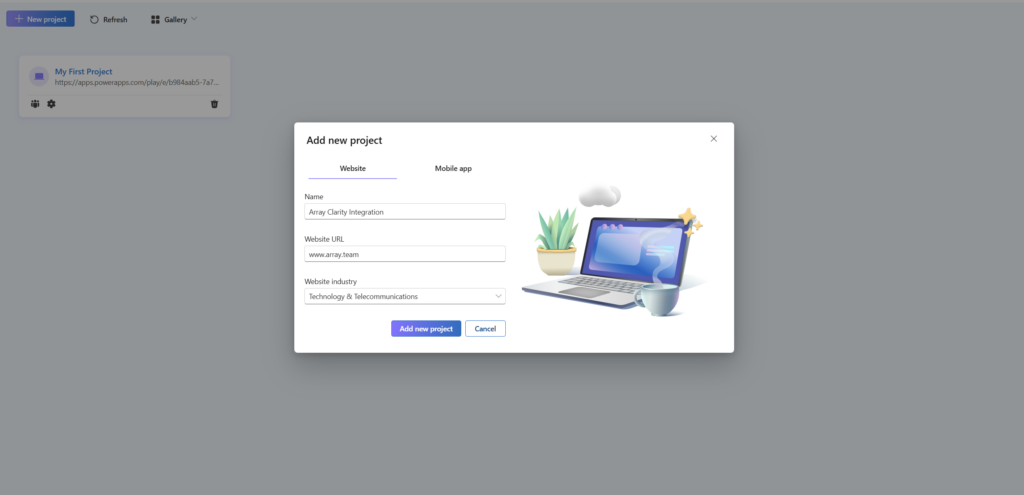
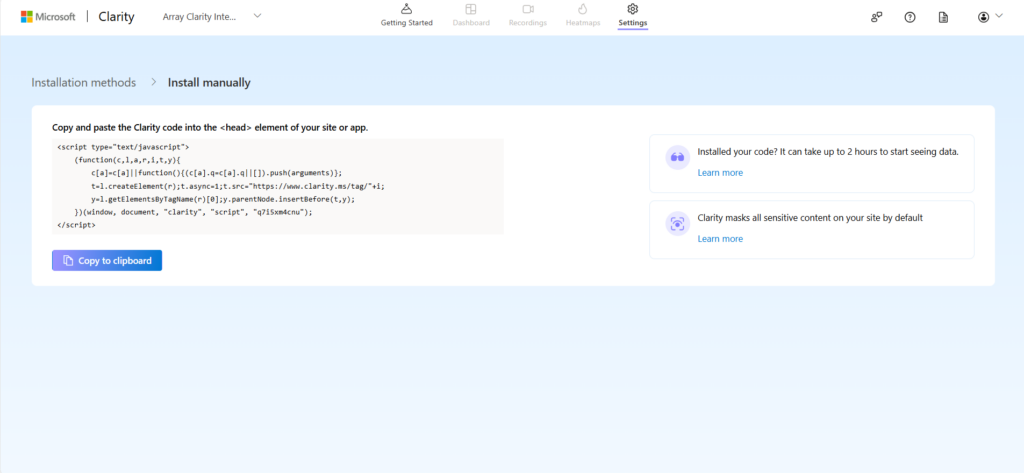
- Create a project in Clarity and generate the tracking code for your application.

- Keep this tracking code handy—you’ll need it for all integrations.

This is the starting point to unlock powerful user behavior insights across your apps, helping you track actions and optimize performance.
Integrating Clarity with Portals
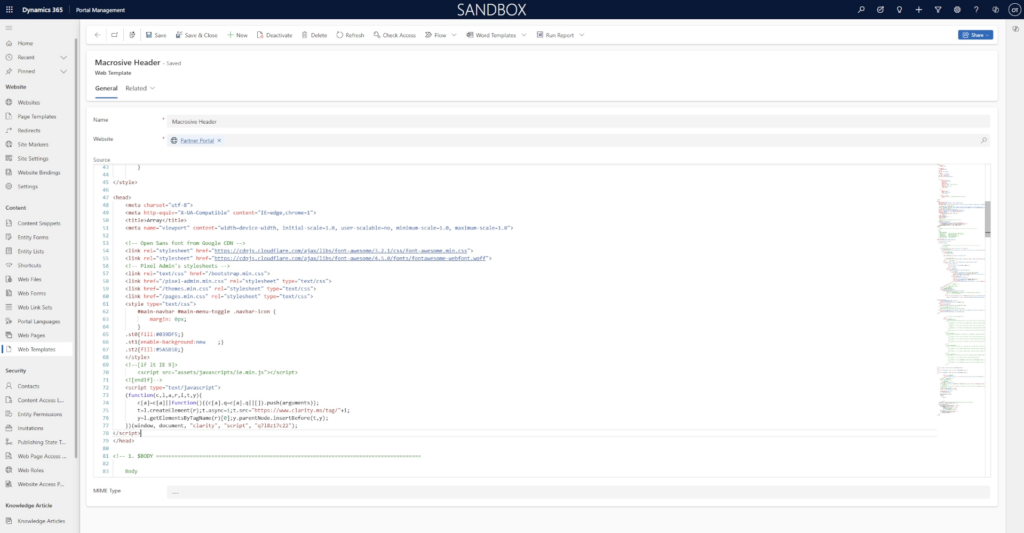
Action: Open Power Pages Management and access the portal’s content settings.
Implementation: Select the Web Template option, then insert the Clarity tracking code into the header template of your portal.

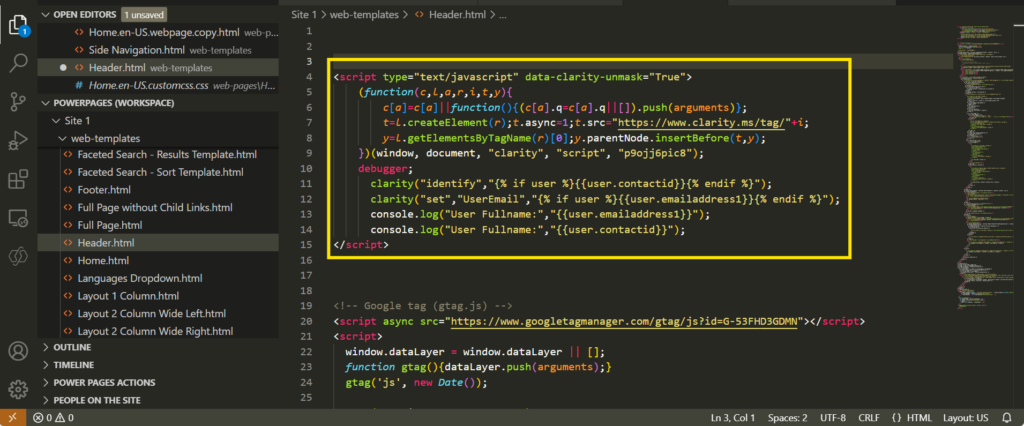
Consistency: Save and publish your changes to activate tracking. For advanced customization, open the header in VS Code and directly add the tracking code into the script section.

By seamlessly integrating Clarity into your portal, you gain detailed insights into user behavior, such as form submissions and navigation patterns, helping you optimize the user experience and improve engagement across your portal.
Integrating Clarity with Canvas App
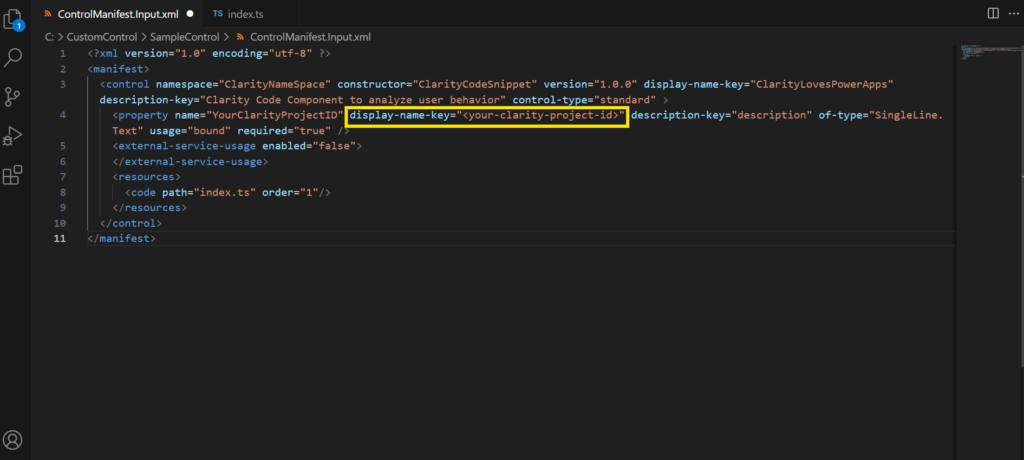
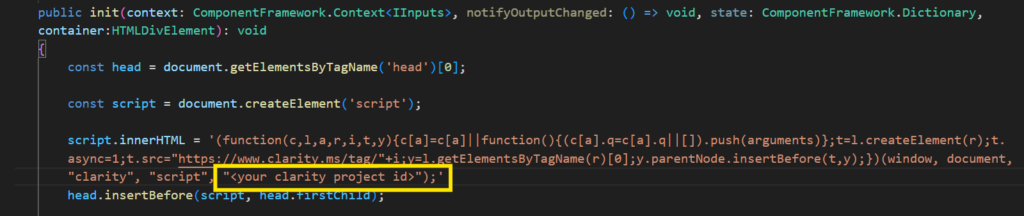
- Action: Develop a custom code component that includes the Clarity tracking code.


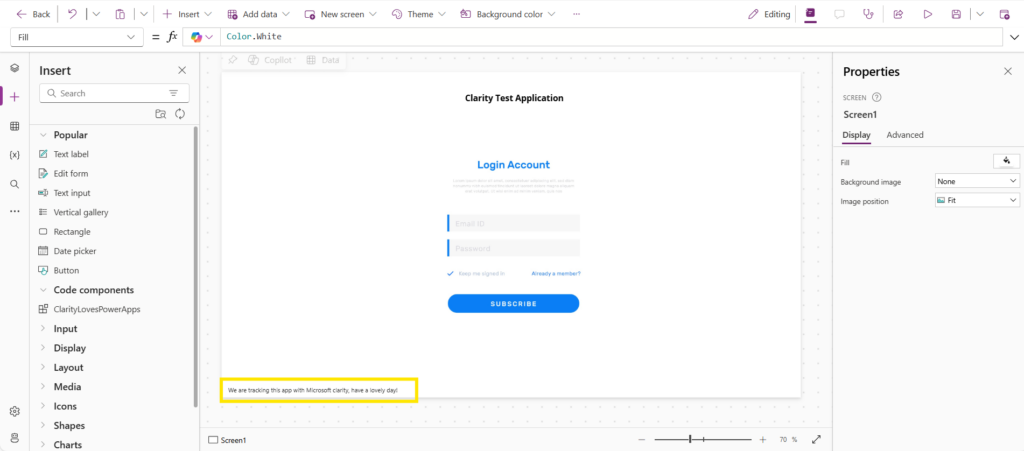
- Implementation: Place this component on the key screens and pages of your Canvas app.

- Consistency: For easier management, reuse the same component throughout the app to maintain tracking uniformity.
By using a single, reusable tracking component, you can efficiently manage Clarity’s insights across your app. It ensures that all user interactions—whether in sales tracking, operations, or any other key process—are captured consistently, allowing you to focus on improving the user experience without worrying about scattered edits.
Integrating Clarity with Model-Driven App
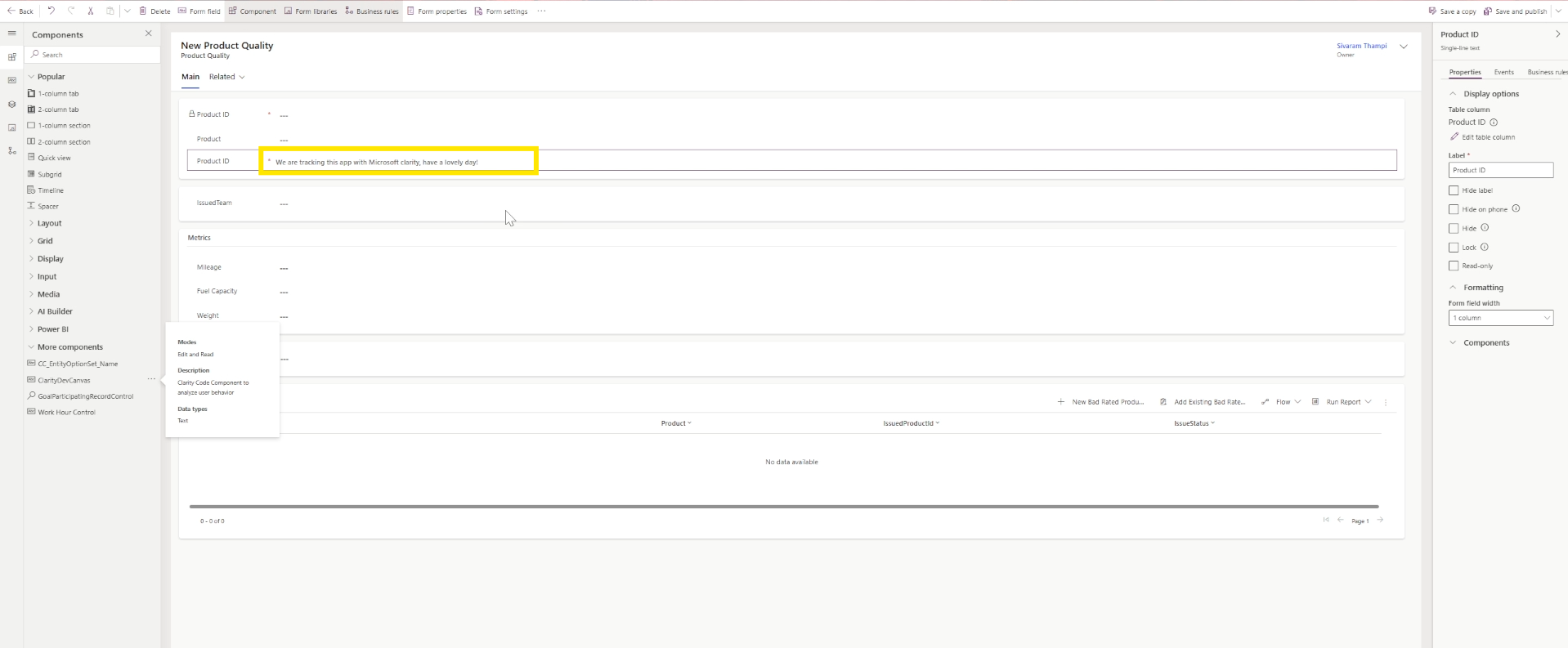
Action: Embed the Clarity tracking code into a custom code component and place it within frequently used forms in your app.

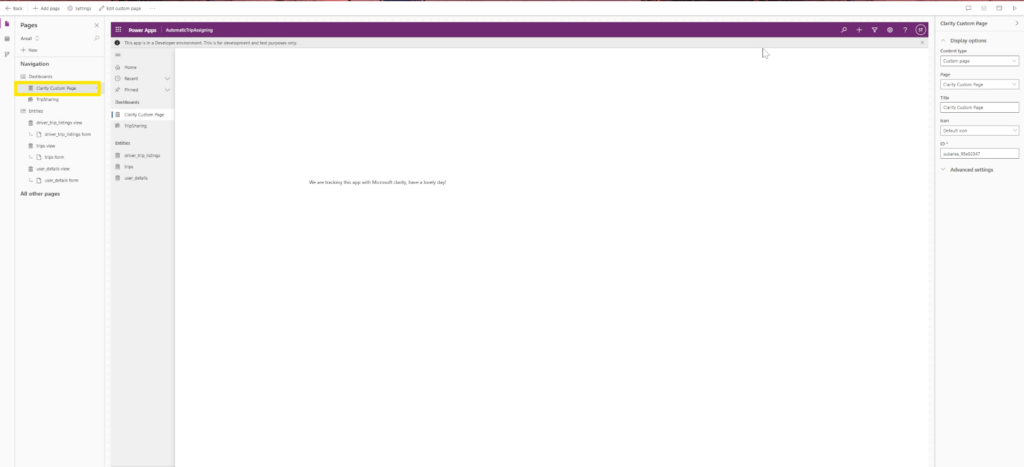
Implementation: Alternatively, create a custom landing page in your app, embedding the tracking component there. Set this page as the default landing page to ensure tracking begins as soon as users open the app.

Consistency: By starting tracking from a central landing page, you ensure that every user interaction, from dashboard navigation to CRM form submissions, is captured.
This approach gives you a comprehensive view of user behavior, allowing you to optimize workflows and improve the overall user journey across your Model-Driven App.
Clarity Live Extension
You can install the Clarity Live Extension, a free browser add-on from Microsoft, to enhance your website analytics. It provides instant heatmaps and session recordings directly on your live site, helping you understand user behavior in real time.

1. Session Replays: See the Journey in Action
Watch real-time user interactions to spot issues like unclickable buttons or overlooked sections. This helps you identify frustration points and improve the experience.
2. Heatmaps: Visualize User Focus
Heatmaps show where users click most—and where they don’t. This reveals ignored areas or ineffective calls to action, helping you prioritize improvements.
3. Engagement Metrics: Track User Behavior
Understand why users leave or stay engaged by tracking key points in their journey. This helps you optimize critical user touchpoints.
4. Performance Insights: Smooth Operations
Monitor load times and performance to spot delays or underperforming elements, ensuring users aren’t frustrated by slow or faulty features.
By using these insights, you can refine the user experience and boost engagement, creating smoother, more intuitive apps.
Whether you’re perfecting a sales tracking Canvas app, optimizing CRM workflows in Model-Driven Apps, or creating a frictionless user experience on Portals, Microsoft Clarity empowers you to see the bigger picture. Imagine watching your users’ journeys unfold, uncovering the exact moments they engage, hesitate, or even rage-click in frustration. With these insights, you don’t just make tweaks—you craft seamless, intuitive experiences that users love. It’s like having a secret map to building better apps. Ready to unlock this game-changing advantage? Integrate Clarity today and see the difference in every click, scroll, and conversion.